حل مشكلة ( مخطط data-vocabulary.org متوقف. ) فى ووردبرس

جدول المحتويات
مشكلة خطأ البيانات المنظمة فى جوجل
تعتبر مشكلة ( مخطط data-vocabulary.org متوقف. ) من المشاكل التى صارت تواجه مشرفى المواقع وكثر الحديث عنها مؤخرًا.
وخاصة فى ظل المنافسة الشديدة لتصدر محركات البحث العالمية، وبخاصة محرك البحث الأشهر جوجل.
وقد واجهتنى هذه المشكلة فى أحد المواقع التى كنت أعمل عليها كخبير سيو، وقمت بالبحث عن حل لها مرارًا وتكرارًا، فكانت كل الحلول التى قابلتنى تتعلق بمدونات بلوجر، ولم أجد أحدًا من قبل يتحدث عن حلٍ لها فى أشهر نظام إدارة محتوى فى العالم ألا وهو ووردبرس.
ما هى مشكلة data-vocabulary.org ؟
هذه المشكلة تتعلق ببنية مسارات التنقل داخل صفحات موقعك الإلكتروني، بمعنى أن المستخدم أثناء زيارته لموقعك فإنه ينتقل من الصفحة الرئيسية للموقع إلى أحد أقسامه، ثم يتخير أحد الأقسام الفرعية أو الموضوعات فيذهب إليه. ومن ثم يصير مسار التنقل على هذا النحو :
[ الصفحة الرئيسية > قسم رئيسى > قسم فرعى > صفحة ]
ومن حسن تنظيم الموقع، برمجيًا – وهذا ما يجب أن ينتبه إليه المبرمجون أثناء تصميم المواقع ذات البرمجية الخاصة، أو أولئك الذين يصممون قوالب جاهزة لووردبرس مثلًا، أقول يجب عليهم أن بنتبهوا لهذا الأمر الهام ألا وهو أن يتم وضع هذا المسار على جزء من الصفحة بحيث لا تبرمج صفحة إلا وتضع فيها مسار الانتقال إليها بدءًا من الرئيسية ، وصولا إليها.
ولا ننس أن تعمل Anchor text على النص، وهذا له فوائد عدة:
1. أنه يخبر الزائر بموقعه الحالى من الموقع إجمالًا.
2. يسهل عليه عملية الانتقال إلى المكان المناسب الذى يريده ويساعده فى اتخاذ القرار السليم.
3. يخبر محركات البحث بالهيكل التنظيمى للموقع على نحو صحيح.
4. تقوية روابط الصفحات الداخلية للموقع وزيادة الدومين أوثرتى Domain Authority لها.
وليس الأمر متعلقًا فقط بفهم بنية الانتقال بين الصفحات الداخلية للموقع من قبل جوجل، بل الأمر أكثر عمقًا من ذلك،
حيث صار من المعتاد أن يقوم جوجل بقراءة البيانات الداخلية التى تحتويها الصفحة مثل، أرقام هواتف الخدمات، وأسعار السلع، وتقييم العملاء، ودؤرجات الحرارة، واسعار العملات …. إلخ، ثم يقوم بإظهارها ضمن المقتطفات النصية المميزة، أعلى نافذة البحث فى جوجل نفسها، وقبل أن يقوم الزائر بالدخول إلى الموقع.
ولمزيد من التفاصيل حول البيانات المنظمة تفضل بزيارة هذا الدليل الإرشادى من جوجل:
أين يظهر خطأ ( مخطط data-vocabulary.org متوقف. ) ؟
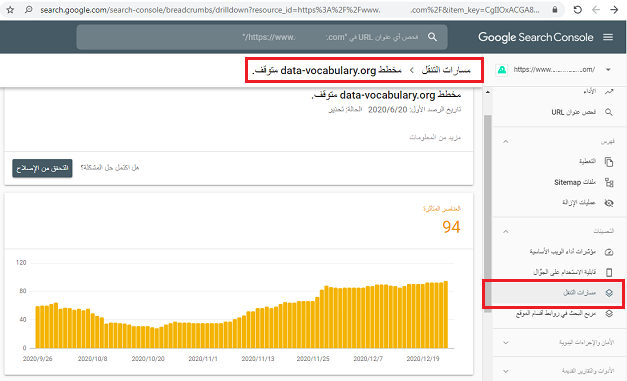
يظهر هذا الخطأ فى لوحة جوجل لمشرفي المواقع Google webmaster tool أو ما سمى حديثًا بـ Google Council ضمن قسم [ مسارات التنقل ] كما يظهر بالصور التالية:

متى بدأ خطأ ( مخطط data-vocabulary.org متوقف. ) فى الظهور؟
بدأ هذا الخطأ فى الظهور داخل لوحة جوجل لأدوات مشرفى المواقع بدءًا من 6 أبريل 2020 ، عندما بدأ تحويل بروتوكول مخطط البيانات المنظمة من data-vocabulary.org إلى سكيما دوت أورج schema.org.
وقد أعلنت جوجل أنه :
اعتبارًا من 29 كانون الثاني (يناير) 2021، لن يكون ترميز البيانات data-vocabulary.org مؤهّلاً للاستفادة من ميزات النتائج المنسّقة من Google. وليكون موقعك الإلكتروني مؤهّلاً بعد 29 كانون الثاني (يناير) 2021، عليك استخدام الترميز schema.org بدلاً من data-vocabulary.org. اطّلِع على المزيد من المعلومات حول التوقّف عن إتاحة data-vocabulary.
حل مشكلة الخطأ ( مخطط data-vocabulary.org متوقف. ) فى جميع المواقع.
ولتجنب ظهور هذه المشكلة لديك فإنه يجب على المبرمج أن يتخلى عن أسلوب data-vocabulary.org فى عرض البيانات المنظمة والمنصقة ويتبع أسلوب وتعليمات سكيما دوت أورج schema.org فى هذا الشأن.
أما إن كنت مدير الموقع فيجب عليك عند اختيار قالب لموقعك، أن تنتبه إلى هذا الأمر وتتأكد أن القالب الذى ستشتريه وتركبه على موقعك متوافق مع سكيما دوت أورج schema.org .
أما أصحاب المواقع الحاليين والذين وصلهم رسالة تحذير بالخطأ ( مخطط data-vocabulary.org متوقف ) فيمكنهم عمل التالى:
- ترقية النسخة الحالية من القالب بعد التأكد من أن الإصدار الجديد منه يتبع سكيما.
- وفى حالة تعذر الحصول على تحديث لقالبك يدعم سكيما فأنصح بالتبديل إلى قالب آخر تمامًا يدعم سكيما shema.org.
- فى حالة أنه لم تتمكن من عمل ذلك وكنت مضطرًا لاستعمال القالب الحالى فأنصحك باتباع الخطوات التالية:
1- اذهب إلى قسم الرأس فى موقعك header وابحث ما بين الوسمين <head> و </head> عن عبارة (http://rdf.data-vocabulary.org).
2- ثم ثم باستبدالها بهذه ( https://schema.org ).
3- ثم قم بحفظ القالب.
حل مشكلة مخطط البيانات المنظمة بإضافات ووردبرس
إذا تعذر عليك القيام بذلك فإنى أنصح بتركيب أى إضافة مناسبة تقوم بعمل بحث واستبدال للكود.
وأنا قمت بتجريب هذه الأداة الرائعة من قسم الإضافات المجانية بووردبرس : Better Find and Replace
![]()
والتى قامت بالعمل المطلوب على أكمل وجه.
علمًا أنى استعملت النسخة المجانية منها فقط، ولم أضطر لشراء النسخة المدفوعة منها.
وهنا أؤكد أنى لا أعرف من هو مبرمج هذه الأداة ولا أمت له بصلة، ولا أقوم بالدعاية لها، وأنا أؤكد على ذلك، ولكنأنا فقط أعرض تجربتى، لمن يريد الاستفادة منها، ولك حرية أن تقوم بتنفيذها، وحل مشكلتك بالطريقة التى تروق لك.
وسوف أكون من السعداء والشاكرين لك لو وضعت لى فى التعليقات خلاصة تجربتك وما توصلت إليه.
والذى دفعنى لاتخاذ القرار باستعمال هذه الأداة على وجه التحديد هو هذه العبارة فى الوصف التعريفى لها:
Easily Find and replace text, HTML code
صفحة الإضافة على مستودع إضافات ووردبرس:
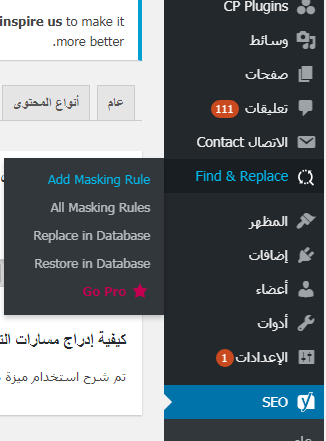
- بعد تحميل الإضافة وتفعليها سيظهر فى لوحة تحكم ووردبرس قائمة فرعية كما بالصورة :

- اذهب إلى العنصر الأول من القائمة الفرعية Add Masking Rule ثم أضف قاعدة جديدة كما بالصورة:

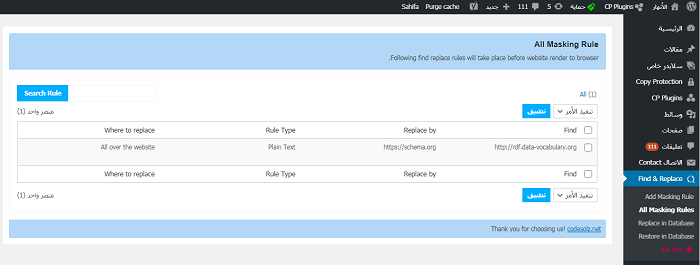
إذا تمت العملية بنجاح فسف تنتقل إلى صفحة النتائج كما بالصورة:

مبارك!! يبدو أن كل شىء يسير على ما يرام الآن.
ولكن انتظر … لا تزال هناك خطوة فى غاية الأهمية، وهى أنك تخبر جوجل أنك قمت بإصلاح الأمر فى موقعك، وتطلب منه إعادة النظر وفحص الموقع لإزالة رسالة الخطأ.. وبالتالى زيادة ثقة جوجل فى موقعك..
لا تنس جوجل كونسول
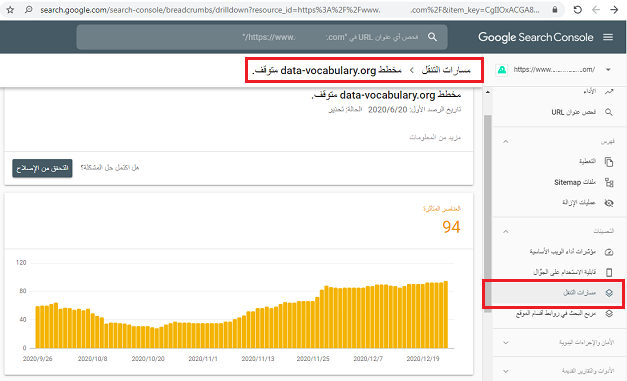
الآن اذهب إلى لوحة جوجل كونسول > مسارات التنقل ..
ثم اضغط على زر [ التحقق من الإصلاح ] كما يتضح من الصورة التالية:

على الفور سيتم عمل ( إجراء تحقق أولى سريع ) ، وقد يستغرق بعض الوقت، بحسب عدد الأخطاء التى تم العثور عليها فى موقعك..
وسوف تصلك رسالة على بريدك المسجل فى جوجل تقول :
نحن بصدد التحقُّق من حلِّك لمشاكل مسارات التنقل على صفحات موقعك الإلكتروني للموقع الإلكتروني ..

4 Comments
ربنا يبارك فيك الطريقة الاخيرة نجحت بعد استبدال data-vocabulary.org ب schema.org باستخدام الاضافة
بالتوفيق أخى الكريم..
بالتوفيق أخى، سعدت لهذا، تحياتي.